2011
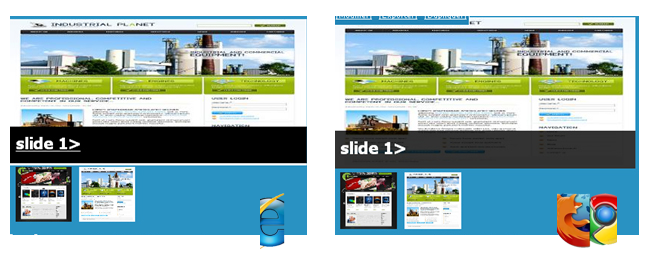
![]() Pour lutter contre certains plantages CSS du célèbre IE, on peut utiliser les commentaires conditionnels.
Pour lutter contre certains plantages CSS du célèbre IE, on peut utiliser les commentaires conditionnels.
Dans mon cas j’ai un fichier ‘style.css’ avec un bloc ‘#transparency’ qui s’occupe de l’affichage d’un bloc qui doit être translucide !
La norme CSS est de mettre dans sa feuille de style.css :
#transparency{
position:absolute;
bottom: 5px;
left: 0px;
width: 400px;
height: 50px;
background-color: #000;
opacity: 0.8;
}
Pour reprendre la fonction d’opacité sur IE 6 il faudrait faire :
#transparency{
position: absolute;
bottom: 5px;
left: 0px;
width: 400px;
height: 50px;
background-color: #000;
opacity: 0.8;/*norme CSS2*/
filter : alpha(opacity = 80) ;
}
Deuxième problème ! On ne peut valider notre site en W3C !!!!!!!
Astuce : LES COMMENTAIRES CONDITIONNELS !
A placer dans le header après l’appel de la feuille de style.css !
Je prends l’exemple pour Drupal ! Après c’est le même principe de fonctionnement pour tout et n’importe quoi !
Ma page qui fait l’appel de tout est située à cet endroit:
‘www/nomdusite/sites/all/themes/nomdutheme/page.tpl.php’
on passe de ça :
<head> <title><?php print $head_title ?></title> <meta http-equiv="Content-Style-Type" content="text/css" /> <?php print $head ?> <?php print $styles ?> <?php print $scripts ?> </head>
A ça :
<head>
<title><?php print $head_title ?></title>
<meta http-equiv="Content-Style-Type" content="text/css" />
<?php print $head ?>
<?php print $styles ?>
<?php print $scripts ?>
<!--[if lte IE 6]>
<style type="text/css">
#transparency{
filter: alpha(opacity = 80);
}
</style>
<![endif]-->
</head>
Après on peut très bien appeler une feuille CSS dédiée à IE ! Et donc grâce aux commentaires conditionnels on peut valider notre site W3C.